Payment Link
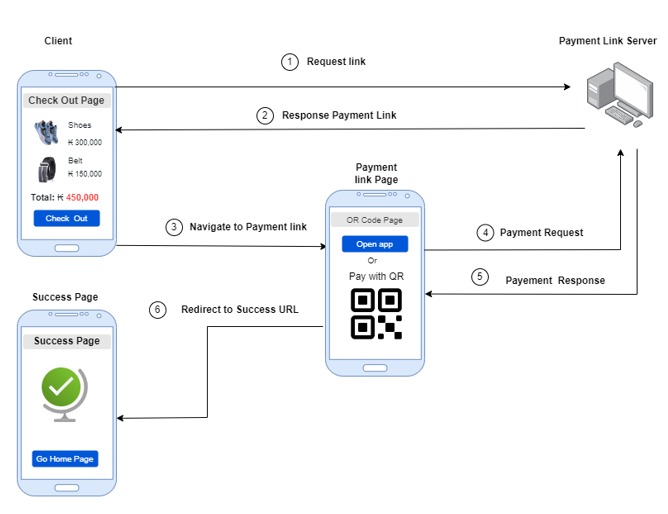
1. Payment Link Integration Flow – Customer Platform
This flow describes how a customer-facing platform (e.g., e-commerce site, mobile app, or SaaS product) can integrate with the Payment Link service to facilitate seamless online payments via local banks or other supported payment channels. (who connect with Payment Link)

2. Configure Redirect URLs and Webhook
First of all,it required configuring the Success URL , cancel URL,and Webhook in the PhayJay Portal
Configure Redirect URLs
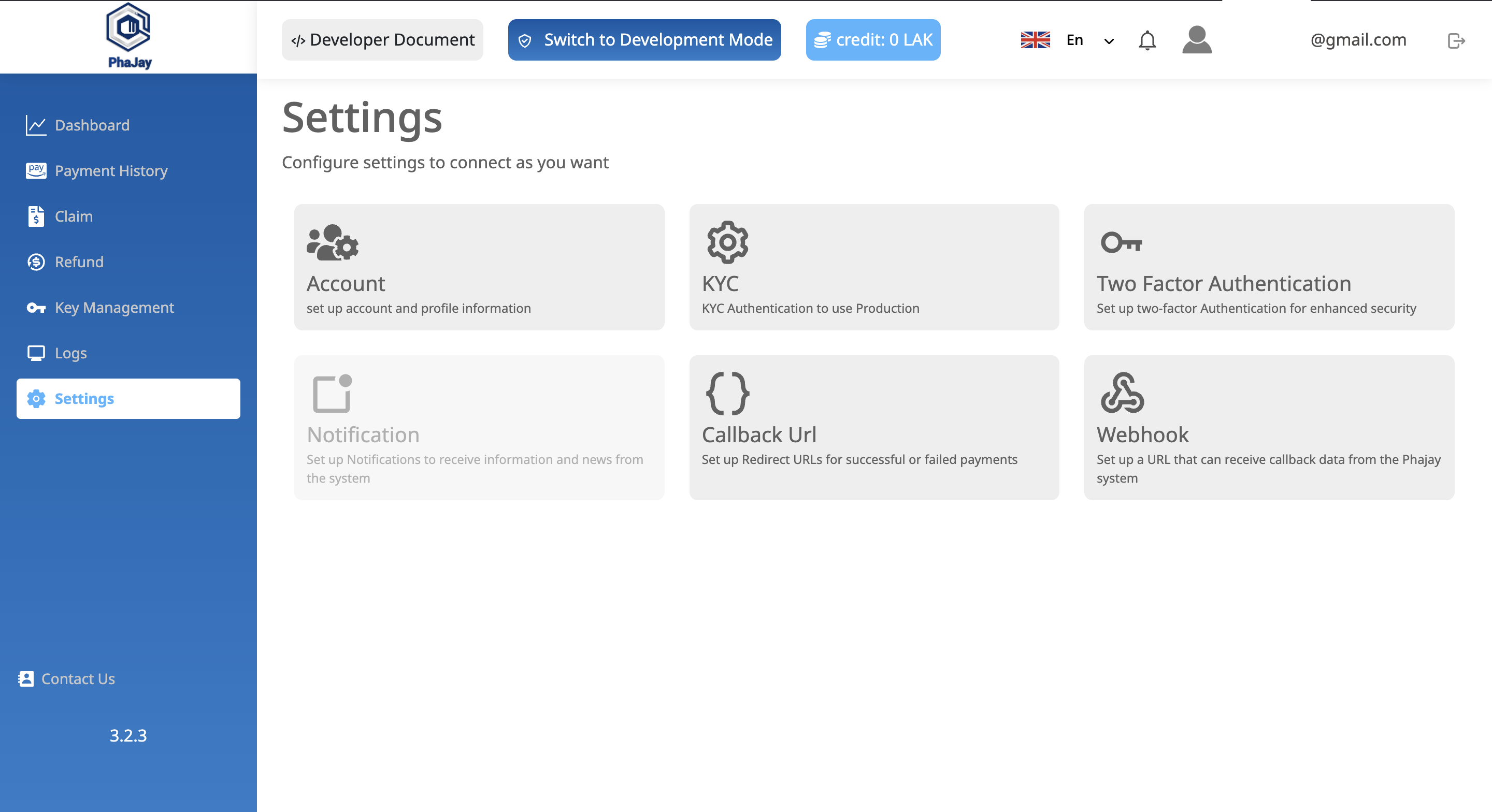
Login to the portal system (portal.phajay.co)
Navigate to Setings > Callback URL Setting

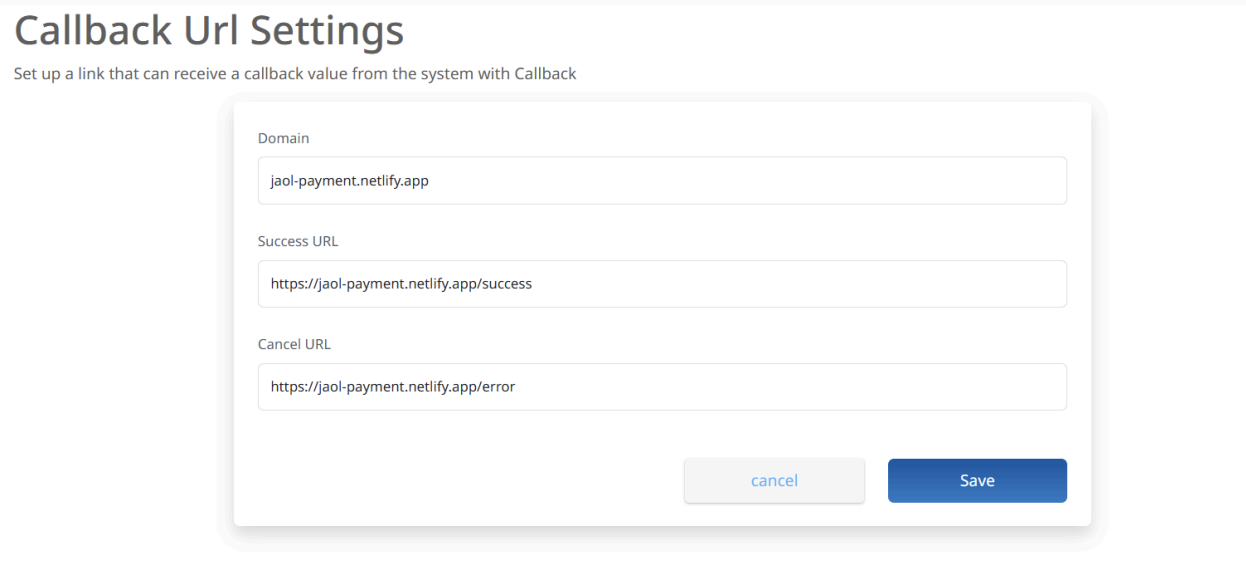
Fill in the following fields:
| Type | Description |
|---|---|
| Success URL | The URL where users are redirected after a successful payment (e.g., your platform’s thank-you page). |
| Cancel URL | The URL where users are redirected if they cancel the payment. |

config Webhook API
-
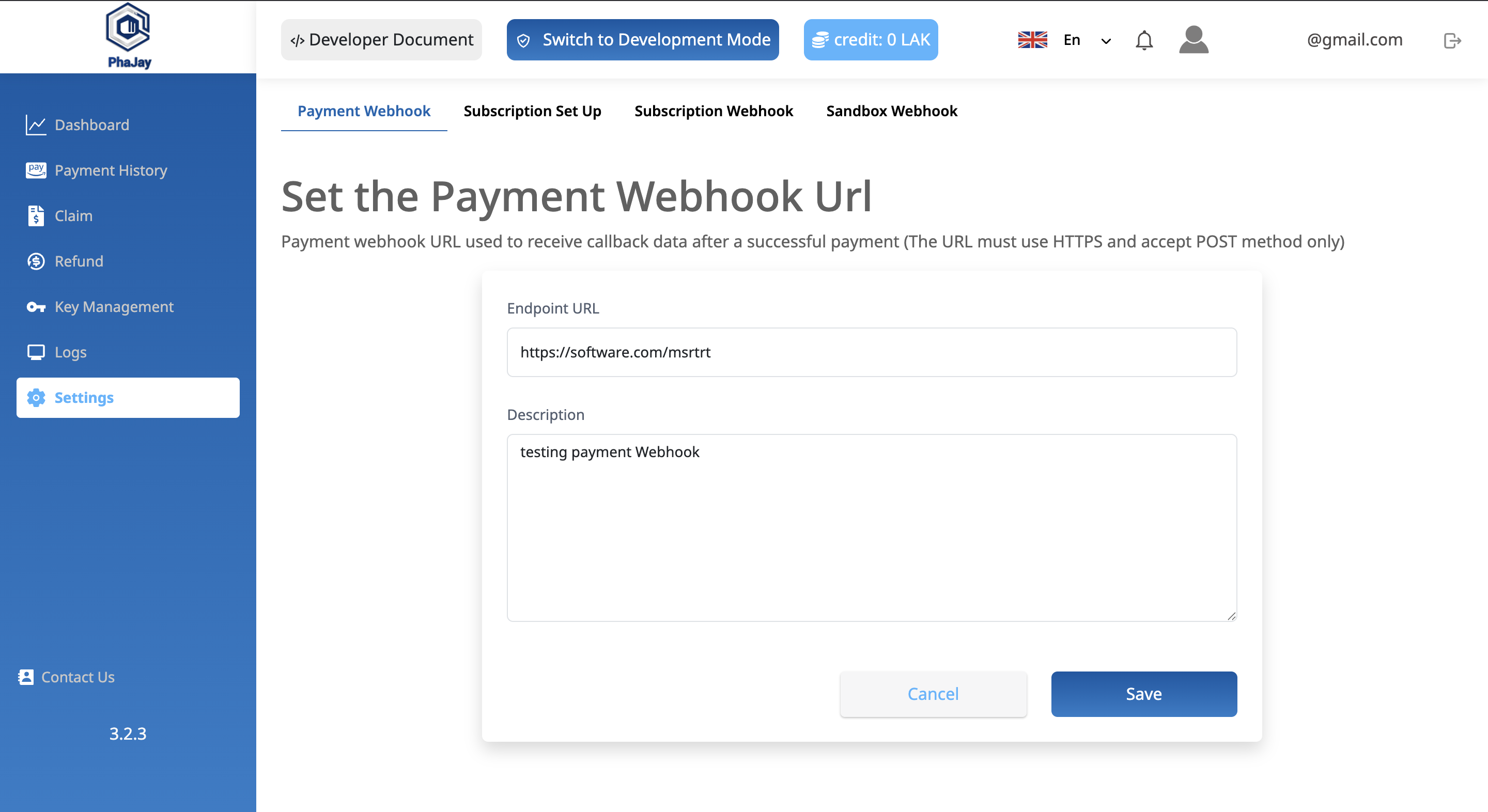
Navigate to:
Settings > Webhook Setting -
In the form, fill in the following fields:
To receive payment status updates from PhaJay, you need to configure the Webhook URL.
| Field | Description |
|---|---|
| Endpoint | The publicly accessible URL on your server where you want to receive payment notifications (e.g., https://yourdomain.com/api/payment/webhook (opens in a new tab)). |
| Description (optional) | Add a short description to identify the purpose of this Webhook, such as Production Order Payment Webhook. |

3. Get Payment Link
To make a payment with Payment Link through the Bank Platform, it is necessary to create a Link for connecting the bank to use the Mobile Banking App to make the connection. Currently, we can connected to 4 banks in laos such as :
| Short Name | Bank Name |
|---|---|
| BCEL | Banque pour le Commerce Extérieur Lao |
| JDB | Joint Development Bank |
| LDB | Lao Development Bank |
| IB | Indochina Bank |
The process to connect and retrieve a Payment Link is as follows:
| Parameter | Value |
|---|---|
| URL | https://payment-gateway.phajay.co/v1/api/link/payment-link |
| Method | POST |
| Authentication | Basic Auth |
Example:
{
"Content-Type": "application/json",
Authorization:`Basic ${Buffer.from(`${KEY}`).toString("base64")}`
}3.1 Request Body
| Field | Type | Required | Description |
|---|---|---|---|
| orderNo | String | No | (New Update)We recommend you use this field and it must be unique |
| amount | Number | Yes | The amount to be paid for the transaction. |
| description | String | Yes | payment description's purpose |
| tag1 | String | No | Custom field #1 for your internal reference. |
| tag2 | String | No | Custom field #2 for your internal reference. |
| tag3 | String | No | Custom field #3 for your internal reference. |
{
orderNo: "ORDER1757665596722" // orderNo
amount: 1
description: "Buy a product"
tag1: "6868a691f914536d6d731e2b" // shopId
tag2: "BB SHOP" // shopName
}3.2 Response Data
| Field | Type | Description |
|---|---|---|
| message | String | A message indicating the result of the API call (e.g., "SUCCESSFULLY" or error info). |
| redirectURL | String | The generated Payment Link URL. Redirect the customer to this URL to complete the payment process. |
{
"message": "SUCCESSFULLY",
"redirectURL": "https://payment-link.phajay.co?amount=1&linkCode=bd631c81-5243-4711-9bf9-8630f2103e77",
"orderNo": "ORDER1757665857427"
}3.3 Redirect to Payment Link
Once the Payment Link is successfully generated, your application should redirect the user to the provided secure payment page.
Step 1:
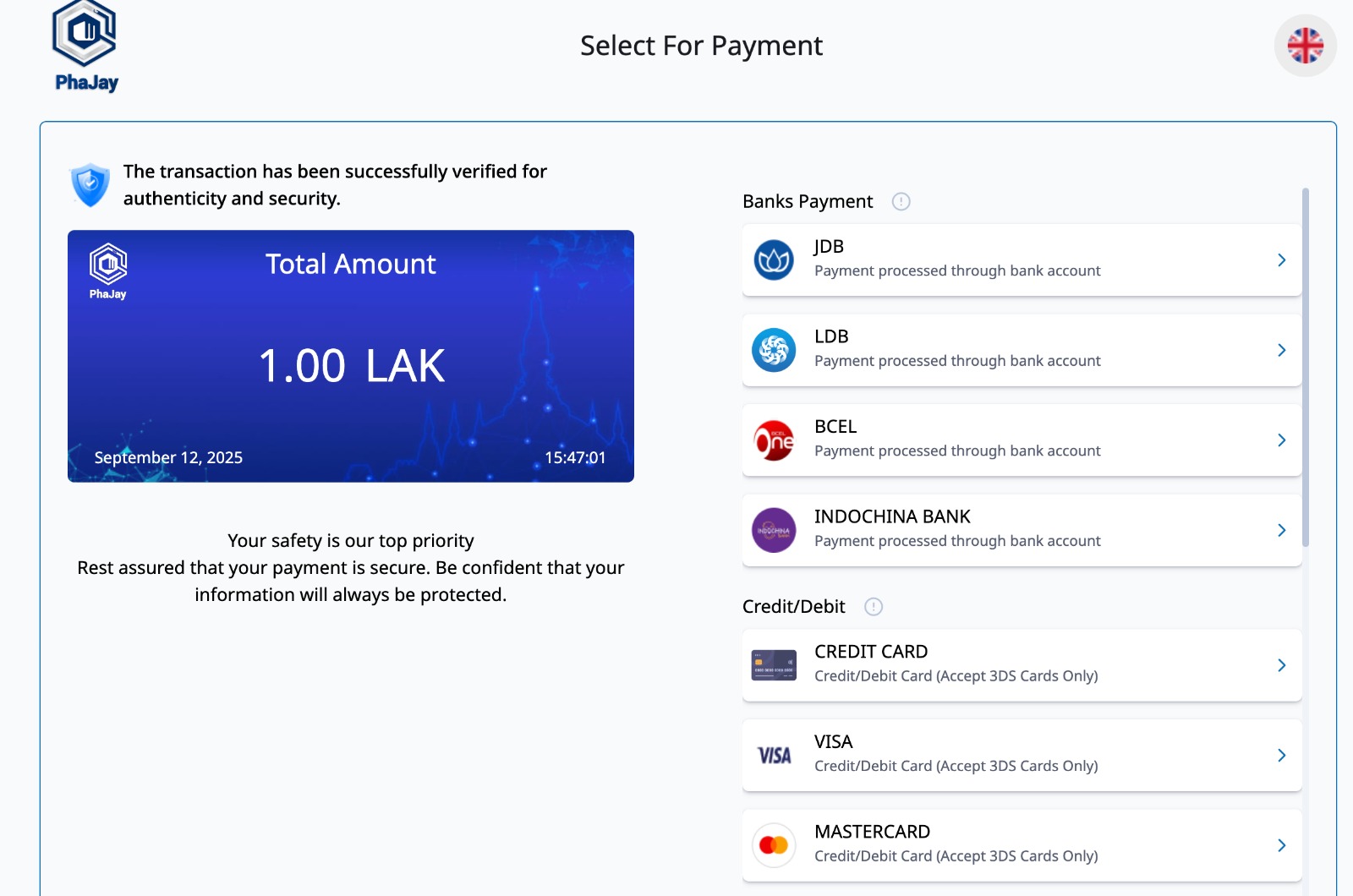
After receiving the redirect link, open it to navigate to the payment page.

Step 2:
When the user selects their bank, they will be automatically redirected to the QR code page.
On this page, the user can either:
- Open their bank app via App Link, or
- Scan the QR code to complete the payment.

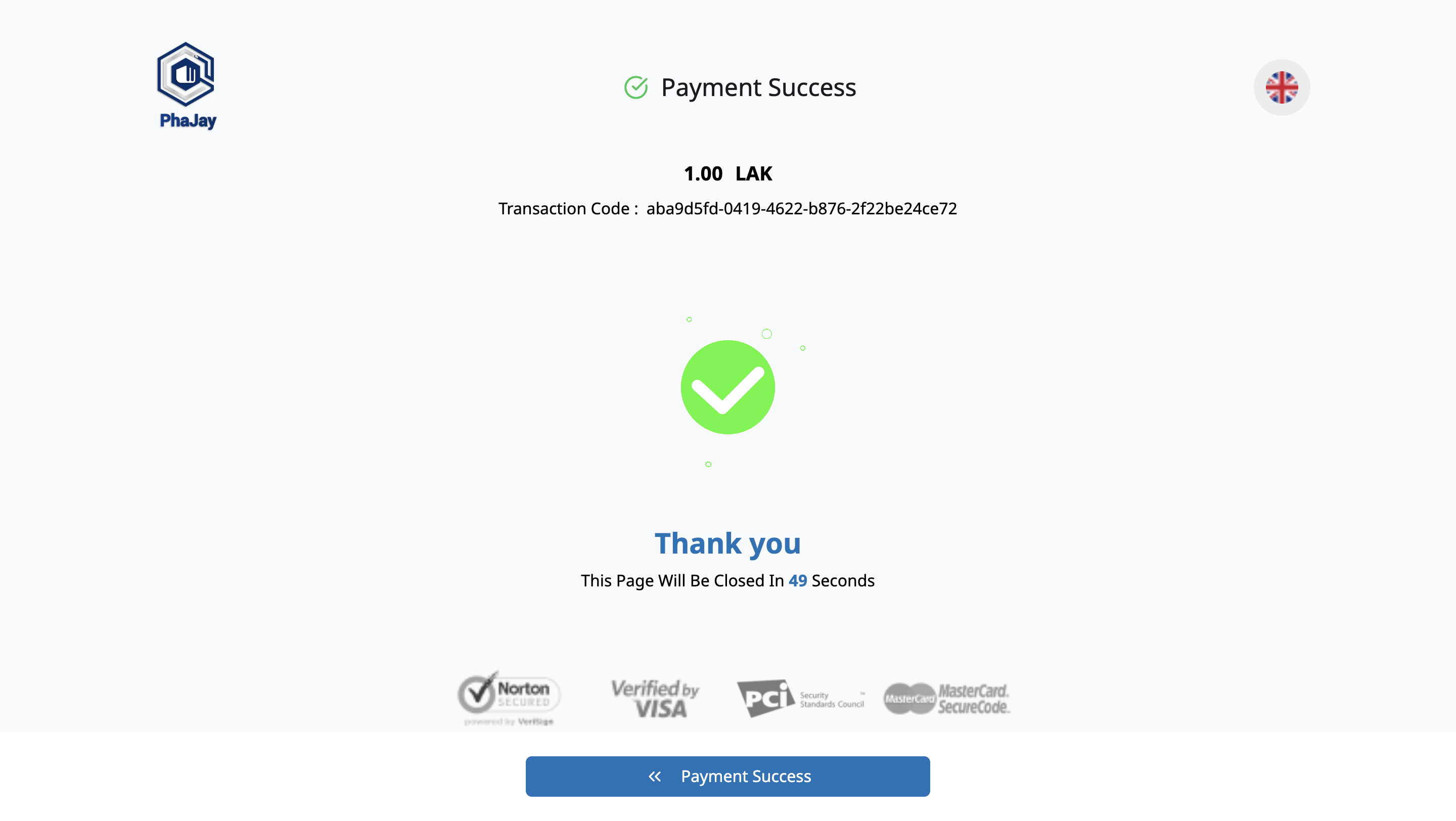
Step 3:
After scanning and completing the payment, the system will display a confirmation message for 60 seconds (the user can skip this step by clicking).
Then, it will automatically redirect the user to their success callback URL.
Example Redirect URL
{
Your_website_success_URL?linkCode=1d180ad6-efca-49c5-be71-80b2e2095414&amount=1&description=Buy%20a%20product&orderNo=ORDER1757666411760
}URL Parameters Breakdown
| Parameter | Example Value | Description |
|---|---|---|
| linkCode | 1d180ad6-efca-49c5-be71-80b2e2095414 | Unique payment link identifier |
| amount | 1 | Payment amount |
| description | Buy a product | URL-encoded payment description |
| orderNo | ORDER1757666411760 | Platform's orderNo / transaction ID |

3.4 Webhook Callback Data
Once the transaction is complete, PhaJay will send callback data to the designated webhook URL provided during the configuration. This data is sent as part of an HTTPS request (typically a POST) to your webhook URL.
Webhook Response Data
| Field | Type | Description |
|---|---|---|
| message | String | Status message of the transaction response. |
| refNo | Number | Reference number for the transaction. |
| billNumber | String | Unique identifier for the bill. |
| txnDateTime | String (Date) | Date and time of the payment. |
| txnAmount | Number | Transaction amount. |
| sourceCurrency | String | Currency of the transaction source. |
| sourceAccount | String | Account number of the source. |
| merchantName | String | Name of the merchant involved in the transaction. |
| sourceName | String | Name of the person or entity initiating the transaction. |
| description | String | Description or purpose of the transaction. |
| exReferenceNo | String | External reference number for the transaction. |
| userId | String | User identifier in the PhaJay system. |
| linkCode | String | User Unique payment link identifier |
| transactionId | String | Unique identifier for the transaction. |
| status | String | Current status of the transaction. |
| paymentMethod | String | Payment method used (e.g., BCEL, JDB, ...). |
| orderNo | String | Platform's order number. |
| successURL | String (URL) | Success callback URL. |
| tag1 | String | Additional tag or note related to the transaction. |
| tag2 | String | Additional tag or note related to the transaction. |
| tag3 | String | Additional tag or note related to the transaction. |
| tag4 | String | Additional tag or note related to the transaction. |
| tag5 | String | Additional tag or note related to the transaction. |
| tag6 | String | Additional tag or note related to the transaction. |
Exmaple Response data
{
"message": "SUCCESS",
"refNo": "001LNMI395488650608",
"exReferenceNo": "BONEPBNOAIWN6AFO",
"merchantName": "PhaJay Payment",
"memo": "LMPS QR PAYMENT|LNMI|BCEL|1600120000000006170001|LAK|PhaJay Payment|ZAzprpRJomfSW0dofOUC0GwcI|PAYMENT|15:59:50",
"txnDateTime": "2025-09-12 15:59:50",
"txnAmount": 1,
"billNumber": "ZAzprpRJomfSW0dofOUC0GwcI",
"sourceAccount": "138880037",
"sourceName": "JDB Yes for Domistrict Bank LAP NET ",
"sourceCurrency": "LAK",
"paymentId": "68c3dc6c464ee95aafeb9319",
"linkCode": "1d180ad6-efca-49c5-be71-80b2e2095414",
"transactionId": "1d180ad6-efca-49c5-be71-80b2e2095414",
"paymentMethod": "JDB",
"status": "PAYMENT_COMPLETED",
"description": "Buy a product",
"remark": "",
"tag1": "6868a691f914536d6d731e63",
"tag2": "BB SHOP",
"tag3": "",
"tag4": "",
"tag5": "",
"tag6": "",
"userId": "66923e41ea9468588820b046",
"orderNo": "ORDER1757666411760",
"successURL": "http://localhost:5174/payment/success?linkCode=1d180ad6-efca-49c5-be71-80b2e2095414&amount=1&description=Buy a product&orderNo=ORDER1757666411760"
}⚠️ Note:
Each bank may return different response fields.
However, the following system-standard fields are always guaranteed:
paymentMethod→ The bank/payment method used (e.g., BCEL, JDB,LDB).linkCode→ User Unique payment link identifier generated by the system.transactionId→ Unique transaction identifier generated by the system.orderNo→ Platform's order number associated with the transaction.txnAmount→ The paid amount.
All other fields may vary by bank and should be handled accordingly.
Last updated: 18 days ago